AppLab Assignments - APPLAB
Section 1
1-1 Change Background
Create an app with 2 buttons. The buttons when clicked will change the background of the screen red or green.
Exceeds (do 3 of 4 for a 4):
- Have one of the buttons move to a random location when clicked
- Have a new button that will change it to a random color
- Add a button that will change the color red-green but just w/ one button
- Have the button color be the next color that the screen will turn
1-2 Bigger
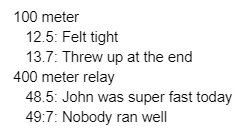
Create an app as shown above. The thumbs up (an image in the library) with the label will be under the bigger number. The thumb is not shown until the button is pressed.
Advanced:
- Have a thumbs down next to the lower number
- If it is a tie, have some image that represents that.
- Get rid of the button and if the numbers change, the button is shown.
1-3 Simple Calculation
Create an app where there is 2 labels, 1 textfield and a button. The idea is a user will put their age and you will calculate how many years older I am then you. For basic version - assume I am older than you (Im 44). You need to have at least 1 variable.
Exceeds:
- Have it allow older or younger people.
- Have it say one of three jokes (randomly) afterwards (IE, Mr. Borland is older than dirt).
- Have a slider to allow user input.

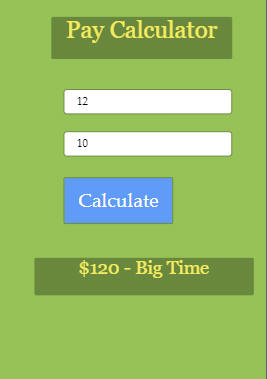
1-4 Pay Calculator
If you want, start with this starter app. I want everyone more practice with varaibles, if/else if /else statements, and displaying info. Advanced people, try showing text to see it there. You need to create a new variable for totalPay, which is age times hours. Then display one of 2 message. If they made more than $200 say some message (like "Big Time"), if less than $200 say a dfferent one ("Work More"). Always say how much money it is with dollar sign as I showed. Try doing everything in the CODE EDITOR.
Exceeds:
- Have one of 3 messages (if they make more than $500 could be different)
- Have it reduce pay by 15%, the tax rate and display that
- Have a new screen that shows total pay, taxed taken out and then final paycheck, with the comment.
2-1 Tip Calculator
Notice, the image shown is for advanced, the basic version uses .20 for the tip rate. Create an app that looks like the left (but basic version does not need tip rate). The idea is a user will put in their meal price and the app will calculate the tip and total amount.
Exceeds:
- have it be a dropdown for 10%, 15% and 20% tip rates
- Have it round to the nearest dollar for tip
- Another option to split the bill, so many ways (ie if there are 4 people, each person puts in ___ ), maybe this appears on another screen
2-2 BMI Calculator (Body Mass Index)
Create a bmi calculator (see here for formula) that will take in height and weight and find the BMI (Body Mass Index). This is a level of how underweight or overweight someone is. Here is the table of levels.
Have it say Your BMI is ___, you are normal weight (or overweight or whatever)
Exceeds (1 extra->3.25, 2 extras, 3.5, do 3 of 4 for 4)
-
You will have 4 screens. One for the input, one for underweight, healthy weight, overweight (so if bmi is 25+). The screens (video how to do multiple screens) for underweight, healthy weight, overweight will say their BMI and what they should do (eat more, eat less)
- have pictures for each
- Have sliders for the inputs
- Have picture change as they change weight, height
- Something else
3-1 Click Me Game
Create a game where there is a button on the screen that every .5 seconds will move to a new random location. The object of the game is to see how many times you can hit it. Your score (how many times you hit it) will appear at the bottom of the screen. After it moves 10 times, the game is over.
Exceeds:
- have a high score
- sounds
- something else of your choosing
3-2 Car Scene
Create an app that has 3 cars that move across as above. When the car gets to one side, it will reappear back on left side and go again.
- Find an image of a car online and put three of them in your design
- For just one, see if you can get the car moving to the right. See video.
- Now if its goes of the screen, have it appear again on left side. See video.
- Now make a function and call that function for each car. See video.
Exceeds:
- have cars travel at different speeds
- have your function have another parameter where they can either screen wrap, or go back and forth
- super exceeds- make simple crossy road out of it
3-3 Phone Explosion (DO 3-2 or 3-3) SO THIS IS OPTIONAL
Create a game where it looks like above. An image of a bomb or something with a text input on it. There will be a button below. The idea of the game is the user will have 10 seconds to guess the password. At the bottom there will be a timer showing how much time left. Setup the design then:
- You will need two variables at the top,
- one called luckyNumber that is a random number (between 1000 and 9999)
- one called timeLeft that starts at 10.
- add a timer, so every second, the time left goes down by one and that info is shown at the bottom of the screen ("You have 9 seconds remaining") [video on timer]
- when they click the button to guess, tell them if they are
higher or lower than your lucky neighbor. If they get it,
have it do something special, maybe:
- have the timer say - You did it (try to make it have the timer turn off)
- have a new screen that says - You saved your phone - nice
- If they fail to get it right, the bomb goes off, figure out what that means.

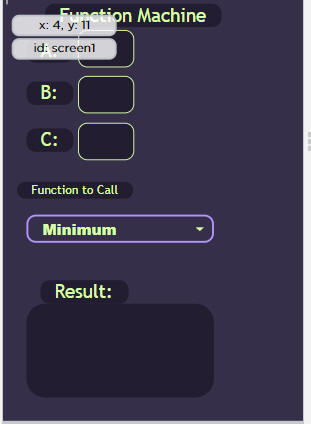
3-4 Function Machine (Optional)
You are going to create a machine that will take in three inputs and do one of multiple functions on it. The functions you are to create:- Minimum - which will take 3 inputs, and return the minimum of those three inputs
- InOrder - which will take in 3 input and return true (if they are in order from least to greatest, or greatest to least) or return false (if not)
- Average - which will take in 3 inputs and return their average
- NumTeens - which will take in 3 inputs and return how many are teens.
The starter code is here.
Exceeds: 4 - Do the quadratic one, where it will output one of the quadratics .

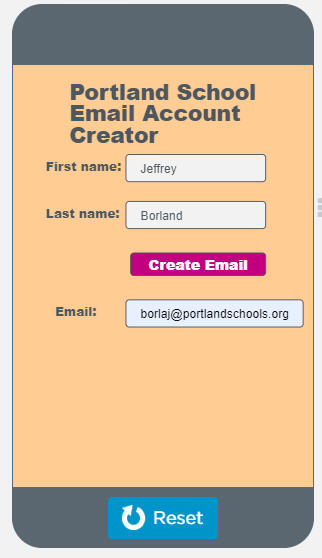
4-1 Email Account Creator
Create an app that will be used to create a portland schools email account. It will take in the first and last name of the user as shown and then when the button is clicked, create the email account, which is the first five of their last name and the first letter of their first name. You will need to use .substring (under variables) two times. notes on steps here.
- For exceeds do two of the following:
- make all letters lower case
- if the last name is shorter than 5 characters, take the whole last name and as many letters from first as needed so email is 6 letters long
- make sure the new account does not have bad words in it (so if the teachers name is Sarah Fatas, it would just show error. (just look for a couple of curses)
- Make a function createEmail(fname,lname) that will return the email created.

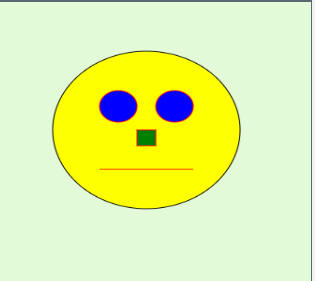
4-2a Drawing Time
Play with canvas to create the smiley face above. Use this starter. You need to have 3 different shapes and 3 different colors.
- Exceeds:
- draw a smile like > instead of a straight line
- button that clears the screen
- have a button that draws it
- have a way to change your face from happy > to <
Hints:
- Use our notes for part 1 (red dots)
- For randomDots:
- in your for loop
- create 3 vars (x, and y and radius)
- set them randomly to values
- then draw circles
- in your for loop

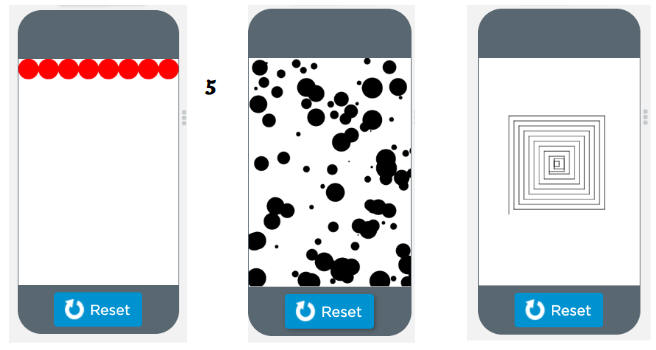
4-2 Loop Fun
Create an app (this is starter), that will do these 2 things. First draw 8 dots next to each other. Then in random dots, draw 100 different sized dots all over the screen.
- Exceeds:
- have random colors for the random dots
- get it so the 8 dots perfectly fit the canvas
- have a clear button
- do the challenge - the box on the right->that will involve starting from the center and moving forward (x amount which will go up each time), then turn right.ap
Hints:
- Use our notes for part 1 (red dots)
- For randomDots:
- in your for loop
- create 3 vars (x, and y and radius)
- set them randomly to values
- then draw circles
- in your for loop

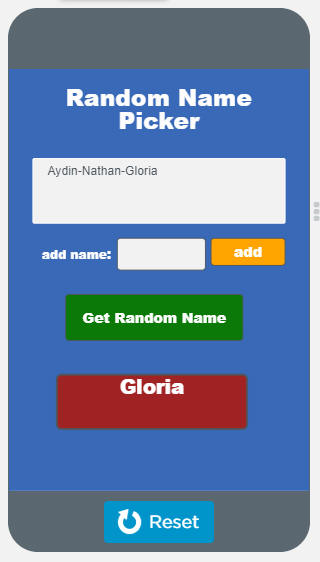
4-3 Random Name Picker
Create an app that will have a list of names (originally with three names). Have the ability to add to the list. Then when they click get random name, it will choose one randomly from the list.
Hints:
- each time they put a name in and hit add ->
- adds to your list (use append)
- update what shows in the text area (use setText)
- to get a random name
- first create a variable maybe called randomIndex that will be random from 0 to length of your list -1 (think about it)
- then you can get what is there by saying var name = list[randomIndex]
- now put it in your output spot.
- Exceeds:
- if they hit randomName, it will ALWAYS be different from the last one
- have a textfield where it will show how many letters all the names have in total
- have a new button to find random initials
- it will get the first letter of each name and put it in the random name location (so if names were Hagen,Tannor,Nusra, it would say HTN
- have the ability to remove a name from the list, real
challenge.
- You will need to have a new text field taking in a name and a button
- When that button is pressed
- you will look through the list (using a for
loop)
- if the list[i] == the name they put
in[getText],
- remove that index (i)
- if the list[i] == the name they put
in[getText],
- you will look through the list (using a for
loop)
- super challenge - when it displays the names - they will be in order

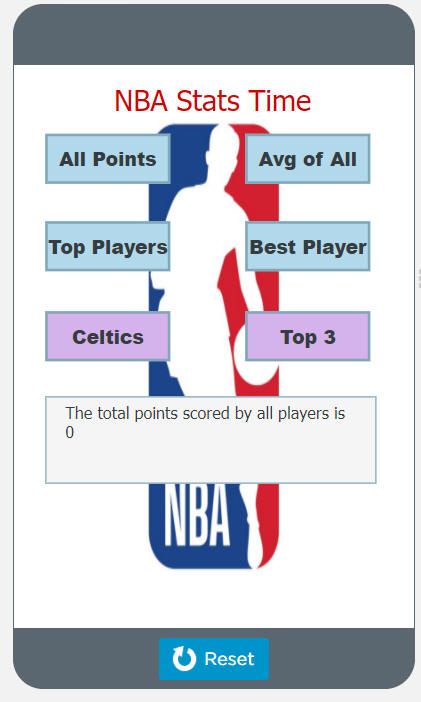
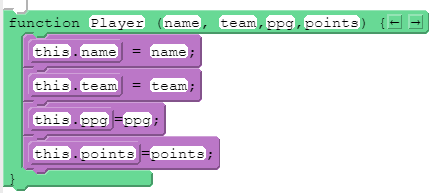
5-1 NBA Player Stats
Create an app (this is starter - YOU WILL NEED THIS DATA in data table nbaPlayers-> video how to start), that will find some interesting stats. All the data in the list is from 2022-2023 season up to 4/3. It lists 600 players (600 players are currently on the roster in the NBA). This is a for loop activity
The list allPlayers is filled with Players. Players is a type I created below that has all of the following

- allPlayers[0] or allPlayers[345] is a Player
- allPlayers[i] is a Player too
- allPlayers[i].name is the name of that player
- allPlayers[i].team is the team of that player, and so on.
You need to do these four events (you will use a for loop going through every id)
- all points -> if clicked, add up all the points score and have that appear
- avg of all -> if clicked, find the avg points scored per player in the NBA and have that appear
- top players -> if clicked, have it spit out the names all players that have scored more than 20 ppg
- best player points -> if clicked, spit out the name of the player with most ppg (you need to do a for loop)
- Exceeds:
- do the celtics and top2
- another exceeds: create a new button that if they hit top player, it will find the top player on each team! You will probably need three lists, one for team, one for topPlayer on the team and another for topPPG per team. This is a serious challenge.
Videos that go over this:

5-2 Track Times
Create an app that will allow a runner to track their times. Their times will stay no matter if they turn off the app and restart it. Tutorial is here. When it starts or when new times are entered it will say the average.
- For exceeds (do 3 of 4)
- find best
- add new column for somethign else and let them put that in as well (have it be a pulldown with 2 options)
- In the output, list the outputs seperated by race
distance, like below:
- sorting the times from best to worst (challenging!)


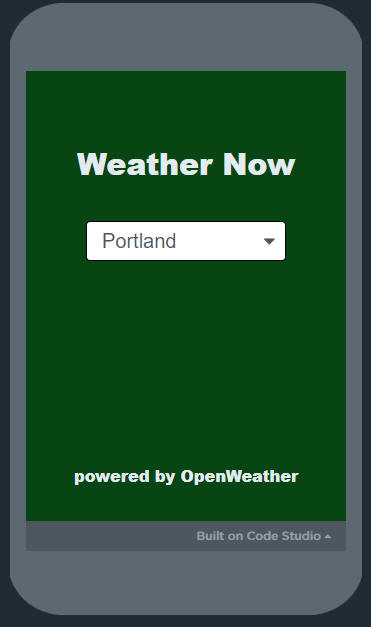
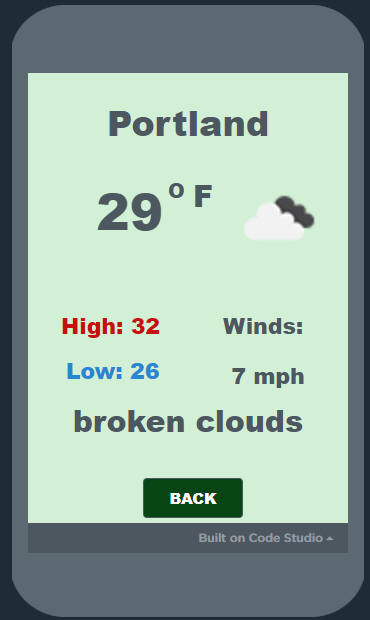
6-1 Weather App (starter code)
Create a weather app. So many apps make calls to other websites to get information (like stock quotes, or map information, or music). We are going to use OpenWeather, a website that gives us info about weather forecasts. You will have 2 screens, one that has a pulldown on a number of cities (you choose), and when they select a city, it will return information about the weather in that city like above.
- We will use this api-> https://api.openweathermap.org/data/2.5/weather?appid=fc9708e2bda81923db7e1016641fea59&units=imperial&id=4975802
- See notes about using the api
- 2 screens(as shown above)
- you must have current temp/description/winds/high/low (not icon)
For exceeds do three of the following:
- add city codes (go to https://openweathermap.org/ and search for your city and click it, at the url level, you will see a code. That you will add to your findCityCode function
- add icon - icon is result.weather.icon and then the image is made by using the url: "http://openweathermap.org/img/wn/"+icon+"@2x.png"
- high low in last 3 days (see notes)